很多文章都会说到网站速度对于用户转化的影响,速度慢的网站用户更容易离开,尤其是可以找到替代内容的情况下。
那么如何度量网站的加载速度呢,之前大家的做法是在页面的头部记一下时间:var start = new Date().getTime(),然后在页脚计算一下用掉的时间:var timeUse = new Date().getTime() – start,把这儿的timeUse用事件的方式提交到GA服务器:_gaq.push(['_trackEvent', 'timeUse', '/home.html', 'load', timeUse]),最后在GA的事件列表,看事件的平均值来评价页面的加载时间。
这样做,可以获得加载时间,但不完整,完整的页面加载是这样的:
1用户打开url链接
2 浏览器查询url的dns地址
3 提交url请求到服务器端
4 服务器端处理
5 传输处理好的html文本内容到浏览器
6 浏览器解析html,并加载css,js,图片等内容
7 加载完成,用户看到完整的页面内容
前面的timeUse获取的其实是第6步操作的用时,2到5步的用时都无法获取,假设某个网站的dns查询慢,服务器端处理慢,还是会影响用户的体验,而这个是我们无法度量的。
其实dns查询,等待服务器处理等时间,作为浏览器是知道的,于是HTML5规范为这部分的查询,提供了接口,允许javascript来查询详细的用时,具体文档在这儿:https://dvcs.w3.org/hg/webperf/raw-file/tip/specs/NavigationTiming/Overview.html#sec-navigation-timing-interface,调用的例子见这儿:http://www.html5rocks.com/en/tutorials/webperformance/basics/,假设我们要获取当前页面的dns解析时间,只要:performance.timing.domainLookupEnd – performance.timing.domainLookupStart即可,目前支持该接口的浏览器有:firefox,chrome,IE9等对html5标准支持较好的浏览器。我实际看了一下我们站点的统计,firefox/chrome/IE9浏览器共占 38% 这样,不同类型网站因为用户群不同,这个比例会有差别。速度值可以作为参考,如果Chrome加载一个页面特别慢,可以认为IE6也快不到那里去,就该着手优化了。
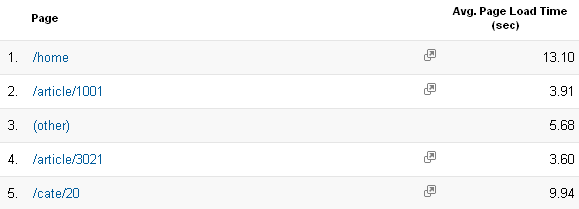
作为与时俱进的GA分析,当然要使用更好的度量方式的,于是你可以在网站->网站速度报表处看你的站点的详细加载时间,包括:网页的平均加载时间,重定向,dns查询,服务器端处理等时间,在网页计时(Page Timings)列表,可以按页面看平均加载时间。

如果选择了一个时间段,点击具体的页面,如:/home页,还可以看一下这个页面在这段时间的加载速度变化。
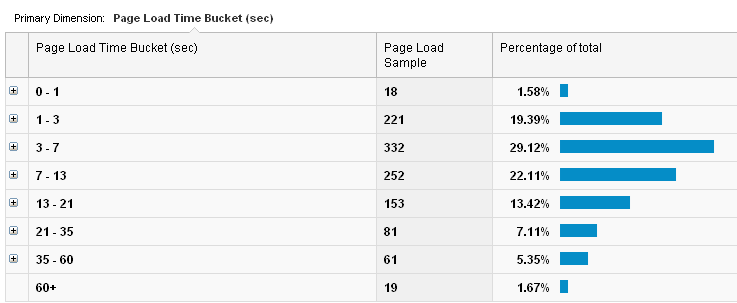
看过统计学的朋友都知道平均值是靠不住的,假设有10个用户,9个加载速度是1秒,一个是191秒,这时得到的平均加载时间是:20秒,很显然这儿的20秒是没有意义的,我们需要看明细,GA考虑到了这个问题,支持在报表页点击:效果(Performance)标签,查看明细的信息:

从这个图上,我们可以知道大多数用户的加载时间在10秒左右,少部分用户特别慢,超过了20秒,整体速度可以接受。
在网页计时(Page Timings)列表页我们可以找出加载慢的页面,有针对性的优化。
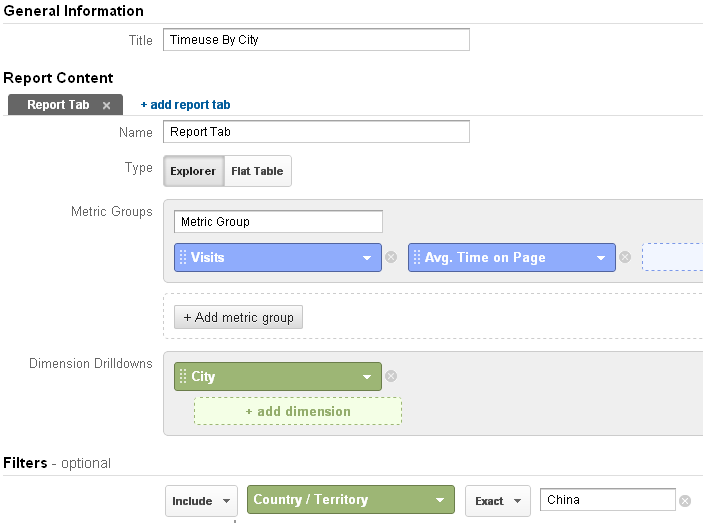
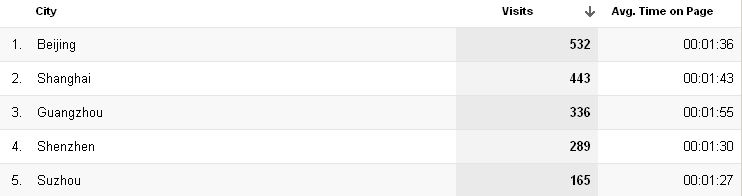
当然在中国的网络环境下,网页加载速度还受所在城市,网络运营商等因素影响,这时可以按城市,页面加载时间,配置一个自定义报告:

效果如下:

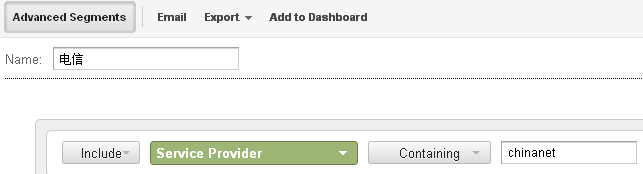
而网络运营商对于网站加载速度的影响,要用细分来做,目前中国主要运营商有:电信和联通,分别占据南北市场,电信的服务器提供商名会包含:chinanet,联通会包含:unicom,以电信为例,新建一个细分:

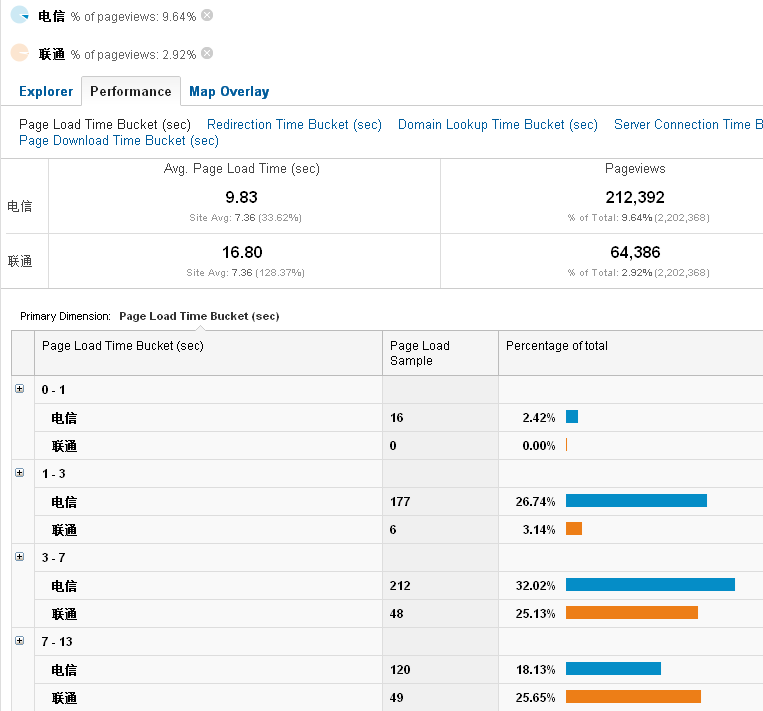
还是刚才的/home页,我们这时就可以按运营商来比较页面加载速度了:

这时我们可以看出联通的页面加载速度要比电信慢很多,这时就应该考虑使用CDN加速了,毕竟16秒还是太慢了。
影响网页加载时间的因素有很多,除了运营商,带宽等,如果是sns类的站点,同样的home页,不同用户看到的内容其实不一样的,如:某个活跃用户加入的小组多,好友多,这时他加载home页自然会速度慢,如果要详细的分析这部分用户慢的原因,可以把用户ID传到自定义变量里,按用户ID看加载时间。
对于GA的网站速度报表,默认情况下是不需要额外配置的,GA在统计页面时,会按1%的抽样比例,提交页面的加载时间,如果你的站点访问量比较小,可以通过:
_gaq.push(['_setSiteSpeedSampleRate', 20]),来调整整体的抽样比例,或者对于重要的页面,指定更高的抽样比例。
在有了网页加载时间的数据后,就可以分析比较加载速度对跳出率,转化的影响了,但我实际尝试做的时候,却发现没有现成的指标,或维度来让你筛选,我的想法是用页面级自定义变量来标记, key是speed,value是slow, fast,5秒以下算fast,超过5秒算slow,具体的操作,我后继会补充 :)
小结
网站速度的度量不管对于网站开发,还是网站分析都有重要的意义,通过改进网站速度,我们可以提高用户体验,降低跳出率,提高转化率,而这一切都是可以观察量化的 :)