新的GA4升级势不可挡,我结合了之前的经验,整理了相关的注意点与建议的步骤,希望对你有所帮助。如果你有相关的GA4升级部署需求,也可以和我联系(联系方式见末尾)。
背景介绍
免费版UA (Universal Analytics) 的数据收集会在 2023年7月1日停止,付费版UA到2024年7月1日停止,在此之前,需要尽快升级到最新版的GA4。同时,这次的升级是不是平滑过渡型升级,而是需要重新调整埋点代码,新建媒体资源与后台配置,所以相关的迁移需要尽量提前,以方便预留调整与测试的时间。
什么是GA4
GA4发布于2020年10月,是下一代的 Google Analytics。GA4是对数据收集和分析的重新构想,将 Universal Analytics 中运行良好的功能与大数据和机器学习更好的结合了起来。
相比于UA主要的区别有:
- UA的初始设计是面向网站的,而GA4则更为灵活,围绕事件的概念构建,事件可以是任何内容,从页面浏览到点击。
- 免费版的GA4支持BigQuery数仓的导出(有免费的额度)
- 通过机器学习获得更好的洞察力,比如:不同来源用户数据的关联,购买的概率与流失率
升级相关的基本概念
从UA升级到GA4是一次大的升级,在具体的实施前,了解以下通用的概念或注意点,会有助于了解全貌和更好的制定升级策略。
UA的数据不会自动导入或连接到GA4:
- 需要重新开始收集
- 之前的UA数据需要手工导出
升级是在媒体资源一级操作:
- 使用原有的账号,新建GA4类型的媒体资源
- 在新建时,可以复制原有媒体资源的一些基础配置
数据模型与报表界面都发生了变化:
- 虽然关注点,分析思路,常用的维度指标名称和之前的类似,但本质上发生了改变。
- 后台报表与配置界面也发生了较大改变,需要重新学习与配置。
数据模型带来的变化:
- 基于全面灵活的事件模型
- 更多的自定义维度与指标
- 原有的功能与配置,做不到100%的复制,需要做调整。
- 可以在新的数据模型基础上,做更深入的自定义分析。
升级老的站点配置会比新站点部署工作量更大:
- 老的站点与UA配置会有较多的自定义配置,如果要完整升级,需要调整:埋点代码,后台配置,自定义报表,订阅推送等。
- 除了升级,还需要制定历史数据的导出计划
升级前的规划
凡事预则立,涉及到部署的升级,分析的升级,需要提前从:业务分析、技术、人的角度做好规划。
业务分析的角度:
- UA中哪些分析模块或能力是我必须的(比如电子商务购买)?
- 有哪些之前没有解决的需求,希望在这次升级中,得到解决?
技术的角度:
- 埋点代码的部署,是否要考虑Tag Manager?
- 全站基础代码的部署检查
- 自定义事件代码的编写
- GA4 后台配置,自定义报表配置
人的角度:
- 不同角色人员的分工,如:领导需要考虑数据的衔接与KPI跟进,分析与运营人员,需要切换到新的数据模型与报表后台
- 需求调研与人员的培训
推荐的升级流程
升级前的准备:
- 整理UA的已有媒体与视图配置
- 整理现有后台的人员角色与权限
- 整理UA的自定义埋点代码
开始升级:
- 创建GA4媒体资源
- 部署基础的埋点代码:确认能覆盖到所有网站与App页面
- 自定义埋点代码的部署,如:用户级维度,用户操作的事件,电子商务事件等
- 验证自定义代码的数据收集是否有效
- 后台配置、自定义维度指标的配置、自定义报告的配置
- 广告账户的关联
- 与同步运行的UA数据做比对与验证
优化(可选):
- Google BigQuery数仓的集成(GA4的免费版也可以用了)
- 新的数据模型带来的增强的分析能力,如:多渠道路径的增强,漏斗的增强,预测等
收尾:
- 部署配置的文档整理
- 人员的培训
- UA历史数据的备份与导出
- 后继的常规维护
关于作者:
- 分析师/培训师
- Data x Design 组织者
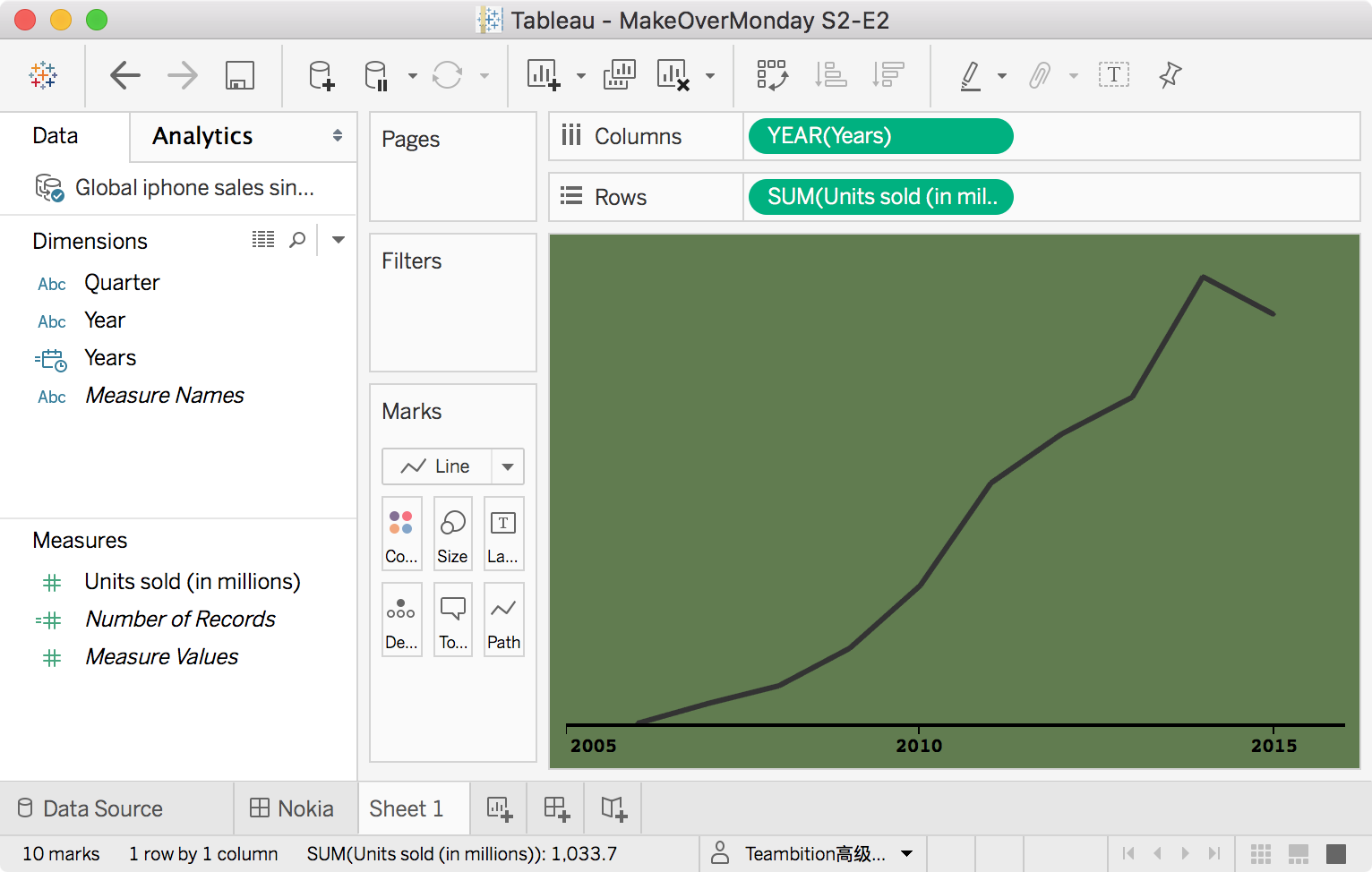
- Tableau 2016 上海站可视化大赛冠军
- 曾就职于:知达教育、Teambition、华住酒店集团、沪江网
- 有多年的网站数据分析经验,个人博客:jiyang.me
如果你有GA4相关的需求或问题,也可以加我的微信。