Google 近期发布了:Tag Manager 产品(http://www.google.com/tagmanager/),适用于站点多,运行多套:流量,广告系统的用户。部署一份脚本,然后根据规则,加载对应的脚本,方便修改和管理,还支持版本和调试等功能。中文帮助在这儿:http://support.google.com/tagmanager/?hl=zh-Hans,国外的话,之前也有很多类似的商业产品。
在正式使用Google Tag Manager之前,我们先看看没有这个工具之前,我们是如何管理Tag脚本的。
Step 1:
按照Google Analytics的配置要求,我们把如下的脚本放到网站全局的页脚,如:footer.inc:
<script type=”text/javascript”>
var _gaq = _gaq || [];
_gaq.push(["_setAccount", "UA-XXXXXX-1"]);
_gaq.push(["_trackPageview"]);
(function() {
var ga = document.createElement(“script”); ga.type = “text/javascript”; ga.async = true;
ga.src = (“https:” == document.location.protocol ? “https://ssl” : “http://www”) + “.google-analytics.com/ga.js”;
var s = document.getElementsByTagName(“script”)[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
这样全站的访问数据就会提交到Google Analytics的服务器。
一个星期后,我们发现Google Analytics对国内的搜索引擎识别不好,于是又添加了如下的代码:
_gaq.push(
["_addOrganic", "baidu", "word"],
["_addOrganic", "so.360.cn", "q"],
["_addOrganic", "sogou", "query"]
);
随着业务分析的深入,我们会更频繁的修改这儿的脚本,而一个web站点往往会有多台服务器,每次修改,会涉及到版本发布和部署的问题,非常的不方便。
Step 2:
总是骚扰IT部门的同事不太好,我们决定把这儿的统计脚本独立出来,并放到独立的文件域,如:www.mysite_file.com/track/site_a.js,然后把这个js的引用放到全局的页脚:
<script type=”text/javascript” src=”www.mysite_file.com/track/site_a.js”></script>
这样后边要修改统计脚本时,只要修改这个js脚本即可。
为了更好的管理这儿的脚本,还可以把这儿的:site_a.js,site_b.js等脚本放到代码管理工具下,如:svn下,每次修改后,保存一个版本并添加注释,这样即使脚本有问题,也可以及时回退。
Step 3:
我们的业务蓬勃发展,对于脚本定制性的要求越来越高,如:
1.需要对特定的页面,设置用户变量。
2.如果从某个引用页过来,则触发事件。
3.在记录站点搜索结果时,需要读取搜索的结果数,而这个结果数,是放在一个Html文本框内。
4.需要快速的添加广告系统代码,如:AdWords,DoubleClick。
以判断页面地址为例:
完全匹配:
if (location.pathname == “/en/list.aspx”) { … }
以某个地址开始的情况,如:/cate1/ 或 /cate2/目录:
if (location.pathname.indexOf(“/cate1/”) == 0 || location.pathname.indexOf(“/cate2/”) == 0) { … }
通配符,如:文章的地址:/article_123:
If (/article_d+/.test(a)) { … } // 这儿用正则表达式来匹配末尾的数字。
实际的匹配条件会有很多种,这对于没有代码基础的网站分析人员可真是一种挑战啊,另外写完的判断脚本,测试也是个问题,有可能需要先发布,然后:alert或 console.log来辅助测试。
Step 4:
半年以后,我们的网站分析人员或成为了代码编写高手,或每天继续被这些常见的问题困扰,大大影响了本职分析工作的展开,那么是否有更好的方式来管理,修改,测试,发布我们的统计脚本吗?
先整理一下基本需求:
- 希望简化日常的代码:修改,发布,测试,版本管理。
- 希望常用的代码能够重用,或修改一下参数就可用。
- 希望根据特点的条件加载对应的统计脚本,这儿的条件设置,希望能简单一些。
- 希望有常见广告系统的代码模板,填一下参数即可。
这个时候,你就可以考虑Google Tag Manager 产品了,首先他完全免费,其次界面操作,权限管理等,和Google Analytics操作习惯类似,可以很快上手。
账号添加:
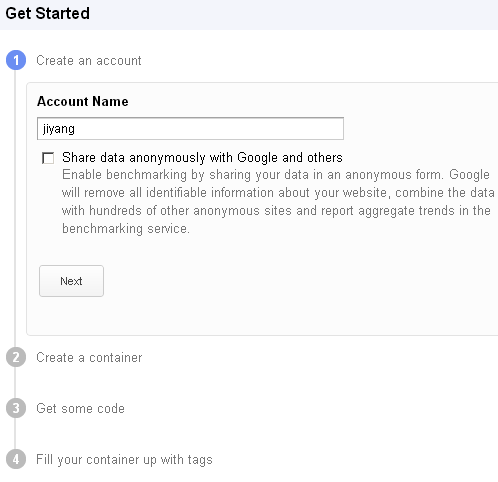
首先你需要注册一个新账号,用gmail邮箱即可,然后创建一个Account:

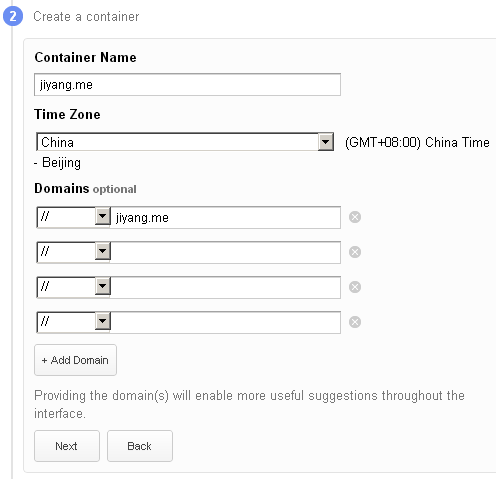
指定默认的Container名称,可选的,输入站点域名:

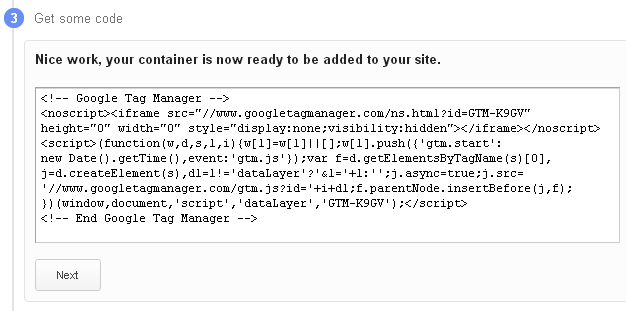
提示你添加如下的代码到自己的站点:

然后会提示你创建:Google Analytics,Adwords等统计的Tag,我们选稍后加。
基本概念:
Container:
也就是容器了,容器里会包括相关的代码和判断加载逻辑,可以从:Container Settings里查看复制加载脚本。
Tag:
代码段,如一段Google Analytics代码,一段百度统计代码,tag归属于当前的Container,tag有多种类型,目前有:Google Analytics,Adwords,Doubleclick等类型,还可以选择:Custom Html Tag来自定义代码,对于Google Analytics统计,最好的方式还是Custom Html Tag,因为现在的Google Analytics类型的tag可定制的地方很少。
Rule:
加载规则,默认的是,All pages规则,可以自己添加,以和Tag关联,决定在什么条件下,加载指定的tag。
Macro:
宏,预定义的名称键值对,默认有:event,referrer,url三个宏,宏可以应用在rule和tag里,rule里作为筛选条件,tag里会被替换成当前值。
Google Analytics统计代码的添加与发布:
- 添加Container的加载脚本到自己站点的全局页脚
- 添加一个Custom Html Tag,把默认的Google Analytics的统计代码加到HTML文本框内,注意要包含:<script type=”text/javascript”> 标签,同时要点击:Add Rule to Fire Tag按钮,添加默认的All pages规则。
-
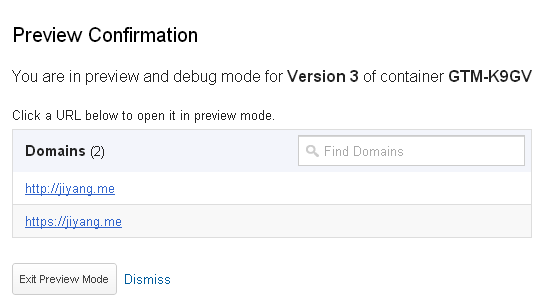
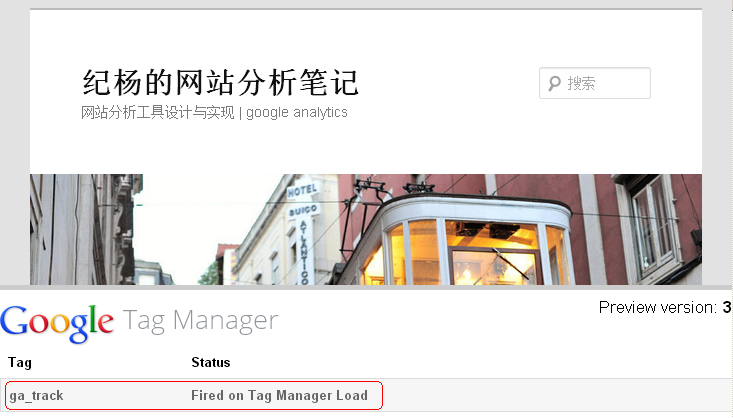
点击在Versions -> Overview页面的右上角,Create Version,选择Save and Preview,这时会进入调试模式,在弹出的对话框里,点击:jiyang.me链接。

在默认的首页下方,会提示当前页面加载的tag脚本与名称。

- 确认没有问题后,我们回到最新的版本,这儿是版本3,选择右上角的:Publish即可。
定制与筛选:
假设我们希望在博客的关于页添加一些定制脚本,如:触发个view_about事件,我们可以这样做:
- 添加一个新rule,名称叫:about_page,条件是 url 等于:http://jiyang.me/?page_id=13
- 添加一个新tag,名称叫:about_track,触发的规则选:about_page,保存。
- 创建一个新版本,在调试模式中测试,这时我们在首页会看到:ga_track被触发,about_track没有触发,再进入关于页,这时2个tag都提示被触发了。
注意点:
- Tag里是不支持document.write形式的脚本的。
- Tag里的脚本是异步加载的,不保证执行顺序,这样如果是Google Analytics的事件代码,要写上:var _gaq = _gaq || [];,保证gaq被初始化。
- 预览和调试,在发布前,选择预览或调试,可以指定当前站点加载指定版本的代码,相关说明在这儿:http://support.google.com/tagmanager/bin/answer.py?hl=zh-Hans&answer=2695660
Tag Manager的风险:
凡事都有风险,使用Tag Manager虽然可以方便我们管理脚本,但也增加了所有鸡蛋都放在一个篮子里的风险。
- 有可能影响前端加载速度,以我们的部署的Container为例,实际加载的脚本是:http://www.googletagmanager.com/gtm.js?id=GTM-K9GV,你可以用一些测速工具看一下加载速度和文件大小是否可以接受,我这边测了一下,电信和网通平均在200毫秒这样,大体可以接受。这儿的gtm.js的浏览器缓存时间大概是15分钟,如果要强制刷新,可以在js的末尾加个附加的参数如:&v=1。
- 被墙的风险,这个还真是麻烦,解决的办法是:祈祷不会被墙 或者 本地缓存这个gtm.js脚本,在全局的页脚加载本地缓存的js文件。可以参考我的这篇文章:《多站点Google Analytics脚本部署与管理》
小结:
Google Tag Manager引入了更好的统计脚本管理,调试,发布方式,减少了IT部门的压力,让网站分析人员可以专注于业务逻辑,如果你的站点多,脚本复杂,不妨试一试这个产品。如果你有问题或想法,欢迎与我讨论,我的微博:@jasseyyang或在知乎里给我提问:http://www.zhihu.com/people/jiyang。
参考:
- 官方帮助:http://support.google.com/tagmanager/?hl=zh-Hans
- 开发者中心:https://developers.google.com/tag-manager/
- Justin Cutroni大神的系列文章:http://cutroni.com/blog/category/tag-management-2/
- Cloga的:Google Tag Manager简介:http://www.cloga.info/2012/10/10/google-tag-manager%E7%AE%80%E4%BB%8B/
- 肖庆的:Google Tag Manager,免费可靠的标签管理工具:http://xiaoq.in/net/google-tag-manager/
-
Tag里的价值:管理Tag的创业公司Tealium获1050万美元投资:http://www.36kr.com/p/135233.html