平时会订阅很多好的数据分析和可视化的文章,喜欢的文章也会推荐给周围的朋友。当然大部分文章都是英文的,所以也在想,是否可以通过点评和导读的方式,把优秀的,有启发性的文章和博客介绍给大家。
这是第一篇文章导读,作者是华人,之前在Tableau工作,应该说每一个Tableau用户都看过她的作品,因为Tableau Desktop的官方示例就是她设计的,经典的Superstore Dashboard。
文章来源
- 原文标题:Mobile dashboard design: Start with your focus
- 作者:MIRANDA LI
- 文章链接:https://www.tableau.com/about/blog/2015/12/smartphone-dashboard-design-start-your-focus-47660
文章导读
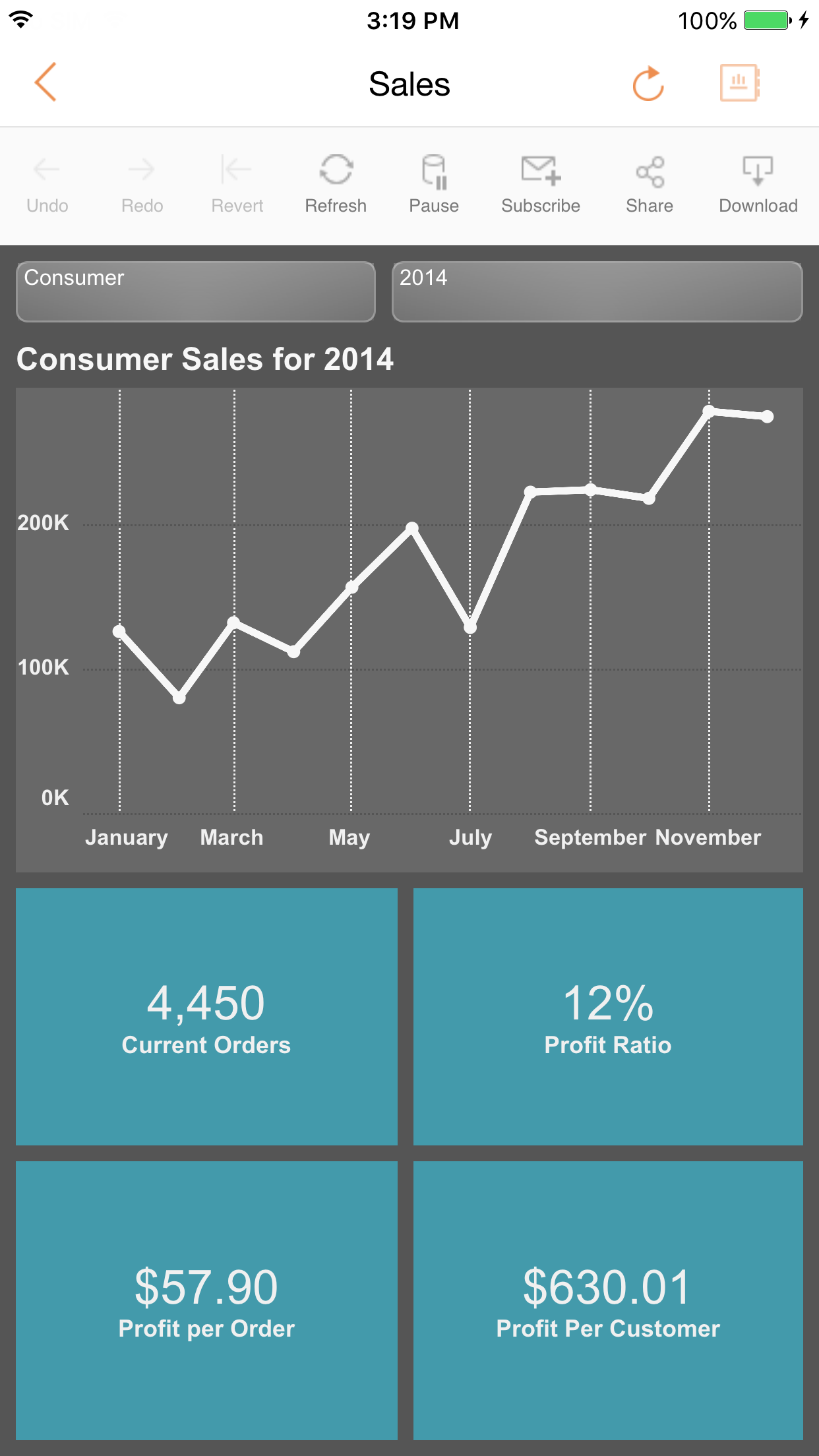
移动设备越来普遍,移动端的报表呈现也越来越重要,好的移动端报表帮助你在不同的地点,不同的时刻快速的查看你的数据。但由于物理尺寸的限制,设计移动端的报表又是一件很有挑战的事情。需要有关注点,找到和确认真正重要的指标。
一些技巧:
- 布局要有利于筛选和探索
- 为每个人定制数据
- 使用实时的数据
- 专注于可以采取行动的数据
- 提供简单的数据快照