
数据导出与汇总分析的需求
我们在日常工作中,除了访问GA后台看各种固定报表外,还需要导出数据以方便报表分析,常见的需求有:
- 从不同的视图汇总合并数据,如:iOS + Android
- 一次性导出大量的明细数据,如:近3个月的订单号明细
- 在同一个汇总报表上,显示不同时间范围的趋势数据
手工访问GA后台会比较繁琐,通过API查询,又需要开发人员的支持,都有局限性。
现在GA开发组又提供了一种新的方式来解决这个问题:Google在线表格 + GA Plugin
简单的例子
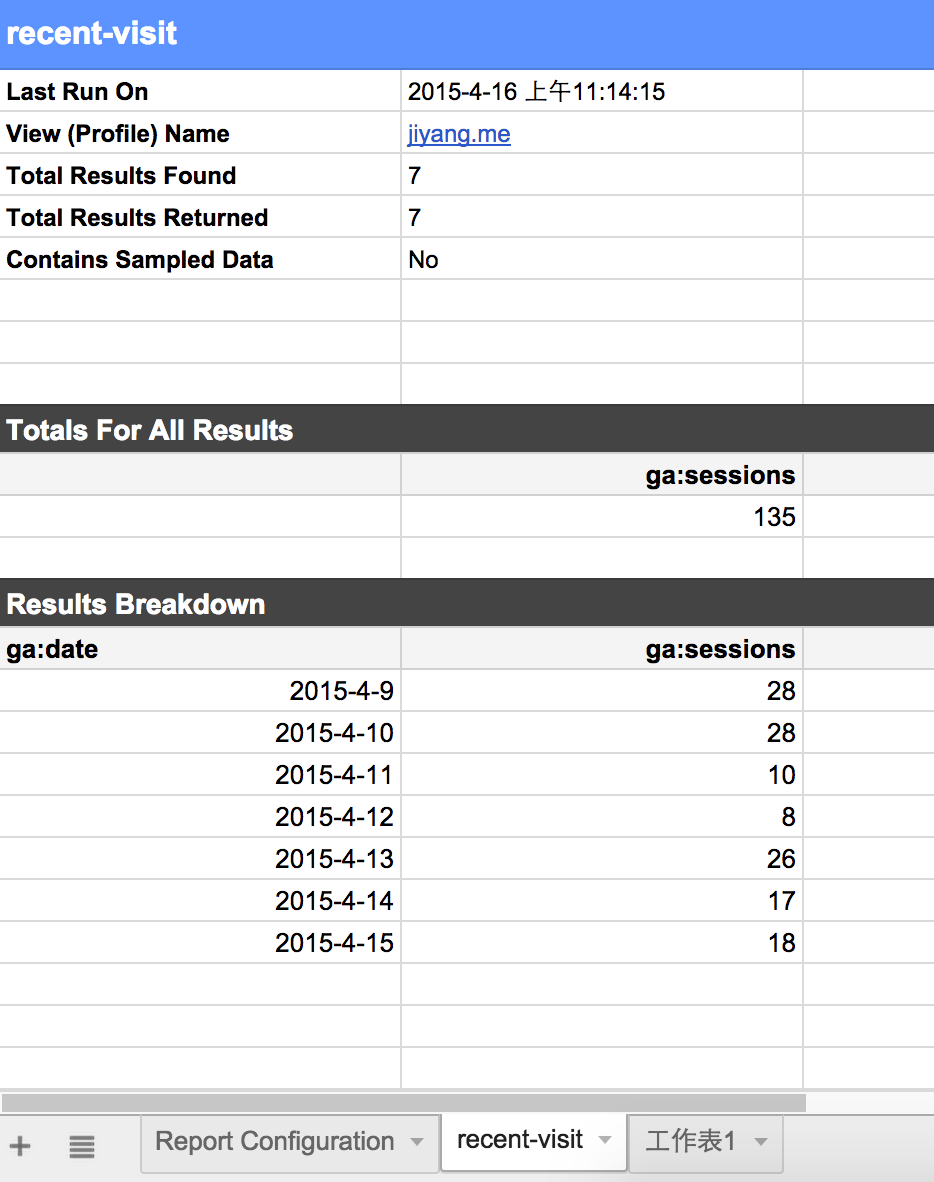
我们以获取jiyang.me博客最近几天的访问量为例:
- 访问:https://docs.google.com/spreadsheets/在线表格列表
- 点击右下角的加号,新建一个在线表格
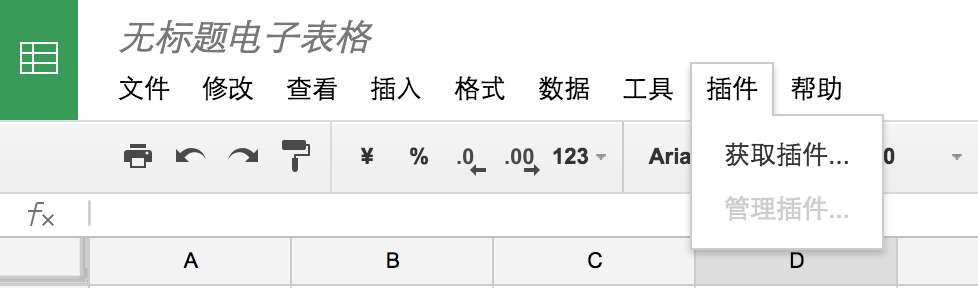
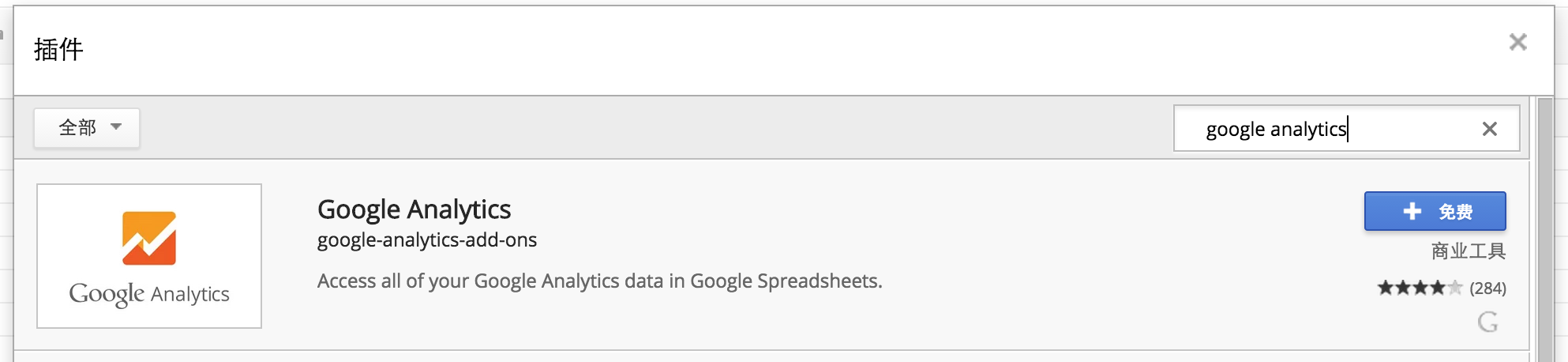
- 点击菜单:插件 -> 获取插件,搜索并添加:Google Analytics插件


- 添加完成后,插件菜单下,会多一个Google Analytics子菜单,选择Create new report
- 在右侧的Create a new report面板,填写以下数据:
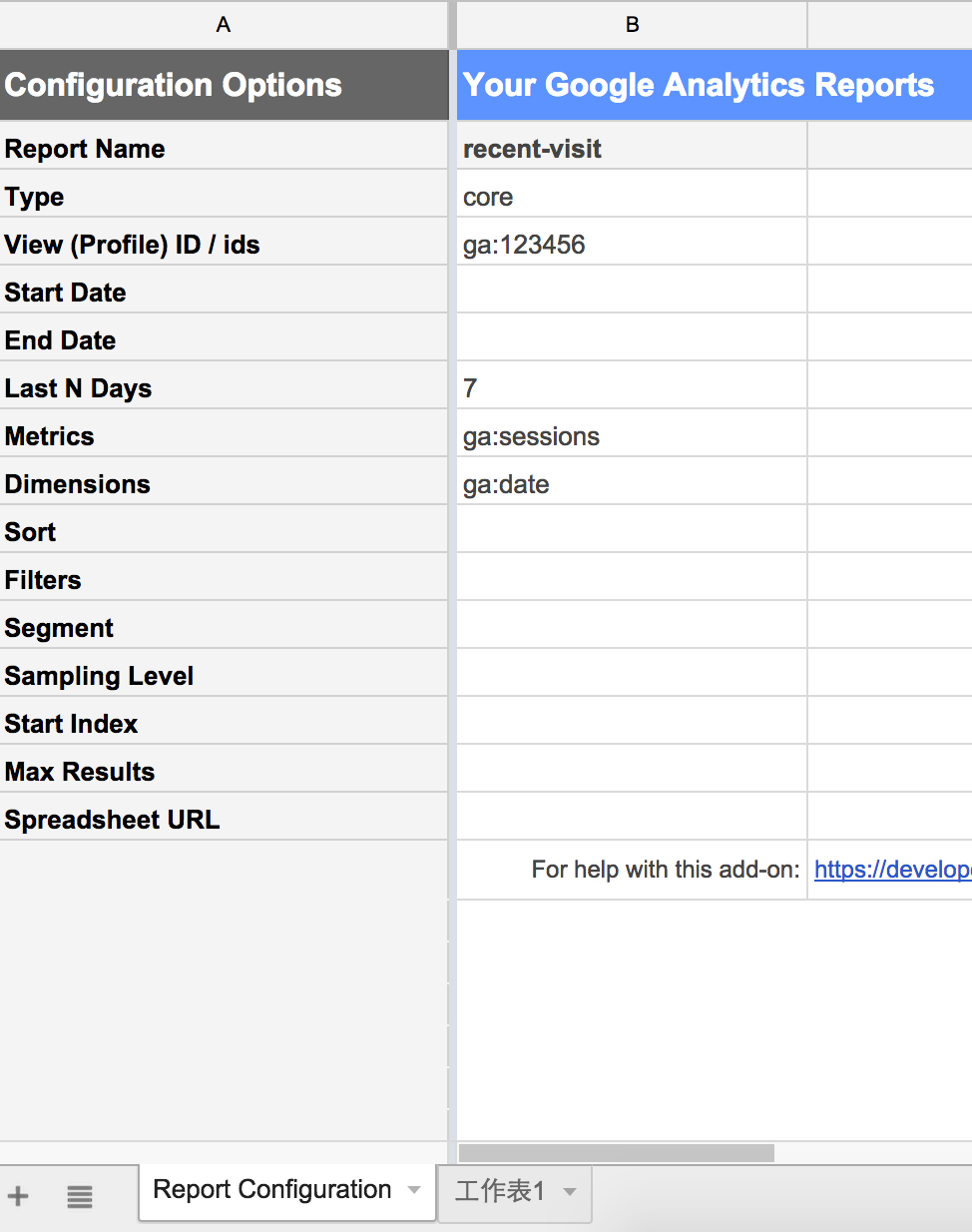
- 这时会创建一个默认的:Report Configuration 配置工作表,每一列都是一个报表查询。点击菜单:插件 -> Google Analytics -> Run reports以生成查询数据,查询结果会输出到:recent-visit工作表。


通过以上操作我们查询并生成了指定站点,最近几天的的访问数据。
汇总多个视图的数据
假设我们要在一个表格里,汇总比较iOS和Android最近30天的数据,这时可以:
-
依次创建2个Report,账号视图指定为对应的GA账号,名字分别为:iOS和Android,修改:Last N Days修改为30,查询后会分别输出到2个工作表。
-
添加一个新的工作表,名称为:App,插入3列,列头分别为:日期,iOS,Android,然后分别引用iOS和Android工作表对应行的数据。
-
添加堆积柱状图,这时我们即可在一个图表里,看到近期App的总体和各个平台的访问量了。
一次性导出更多明细数据
如何一次性导出更多数据是个常见需求,如导出完整的关键字列表。在GA后台,每次最多显示并导出5000条,在Google在线表格,一次可以查询10000条。
我们的做法是,先创建一个查询,然后复制多列,分别为:keyword_1, keyword_2等,所有查询的Max Results都指定为:10000,而Start Index则分别为: 1,10001,20001,30001,40001 等,通过这样分页获取的方式,一次性输出更多数据,最后再创建一个汇总工作表,依次引用各页的明细数据。
查询条件详解
除了指定账号视图外,我们也需要:指定日期范围,并对数据做细分,筛选,排序操作,我们来依次看一下Report Configuration工作表的各项设置:
| 配置项 | 说明 | 例子 |
|---|---|---|
| Report Name | 输出的报表名称 | iOS-recent-visit |
| Type | 查询API的类型,默认即可 | core |
| View (Profile) ID / ids | 视图ID | ga:12345 |
| Start Date | 开始日期 | 2015-03-12 |
| End Date | 开始日期 | 2015-03-15 |
| Last N Days | 最近N天 | 30 |
| Metrics | 指标(多个指标用逗号隔开) | ga:sessions,ga:bounceRate |
| Dimensions | 维度(多个维度用逗号隔开) | ga:country,ga:city |
| Sort | 排序指标(默认为升序,如果要倒序,在指标前加负号即可) | -ga:bounceRate |
| Filters | 过滤条件 | ga:city==Shanghai |
| Segment | 高级细分 | sessions::condition::ga:browser==Chrome |
| Sampling Level | 抽样比例 | HIGHER_PRECISION |
| Start Index | 返回结果的开始行数 | 1 |
| Max Results | 最大返回的结果行数 | 10000 |
| Spreadsheet URL | 输出到指定的表格地址 |
总结 & 相关参考
相对于手工访问GA后台和写程序获取数据,这儿的在线表格方式显得既简单又复杂。
简单是因为,只要有Excel操作基础即可快速上手,并添加漂亮的图表展现。复杂是因为要用好,还需要熟悉GA的各种维度指标,如果你搞不清楚各种维度指标的定义可以看以下的帮助:
如果你习惯于用桌面版的Excel,也可以试试这个插件:http://www.outfox.com/excellentanalytics/