设计师在设计产品页面时,往往要考虑首屏线的问题,即:用户打开页面时看到的最大高度。这对于表单类页面会比较重要,如果用户默认打开时看不到提交按钮,往往会导致不知所措或直接离开。
首屏线会受到:屏幕分辨率,操作系统,浏览器三者的影响,不同操作系统的状态栏,窗口栏的高度会不一样,不同浏览器的工具条高度也不一样,当然主要还是和屏幕分辨率有关,如果大部分用户的屏幕高度在768这个较小的高度,那么页面就要考虑设计的紧凑些了。
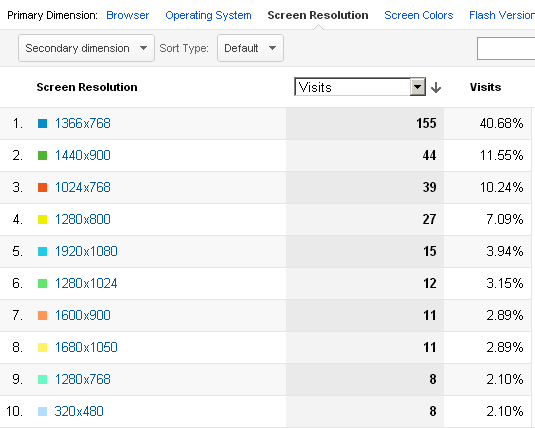
在Google Analytics的:受众群体->浏览器与操作系统->屏幕分辨率报告里,会按访问次数从高到低列出不同的屏幕分辨率组合。

从这个报告我们会看到我们的站点以:1366×768宽屏,1024×768老的15寸显示器,和1440×90标准19寸显示器为主。但是这儿的屏幕分辨率对我们的分析还是有些不方便,因为我们关心的是高度,比如屏幕高度小于等于768的访问数的比例,解决的办法也很简单,做一个自定义的报告即可,在报告里筛选高度。

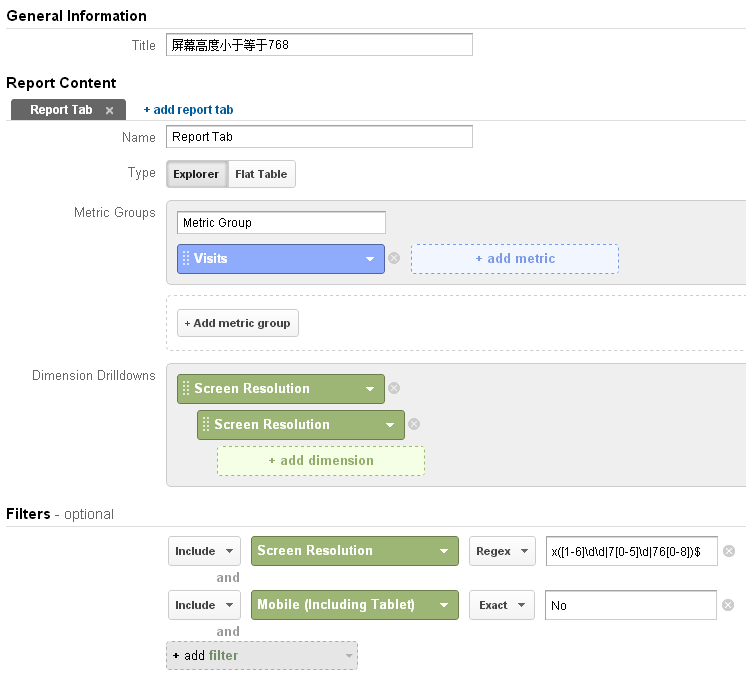
按屏幕尺寸看访问次数,加了2个筛选条件,一个是用正则(x([1-6]dd|7[0-5]d|76[0-8])$)筛选出:小于等于768的分辨率,一个是过滤掉移动设备的分辨率。
我一个做了2个自定义报告,大家可以点这儿添加到Google Analytics中:
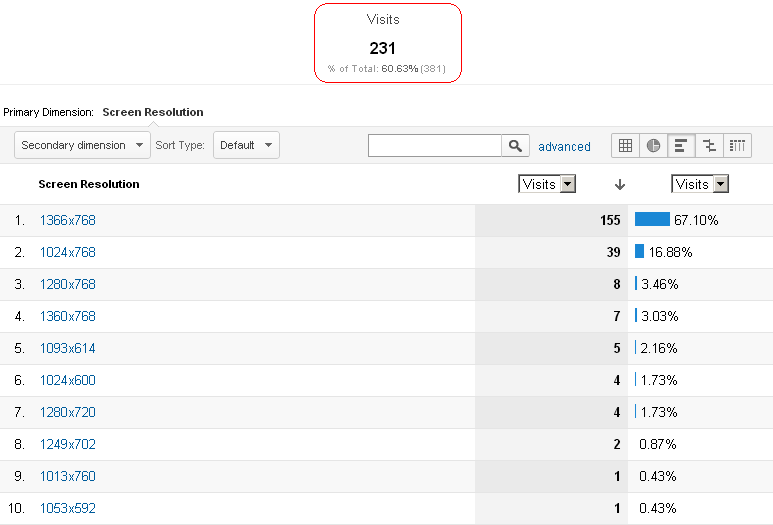
有了这儿的筛选条件,我们就可以方便的看,屏幕高度较小的尺寸组合和访问数了。

从自定义报告上可以看出,访问数是:231,占总体的60%,从这个数据上看,屏幕高度小于等于768的用户还是占大多数,我们在产品发布前要按照这个分辨率看不同浏览器的访问情况。
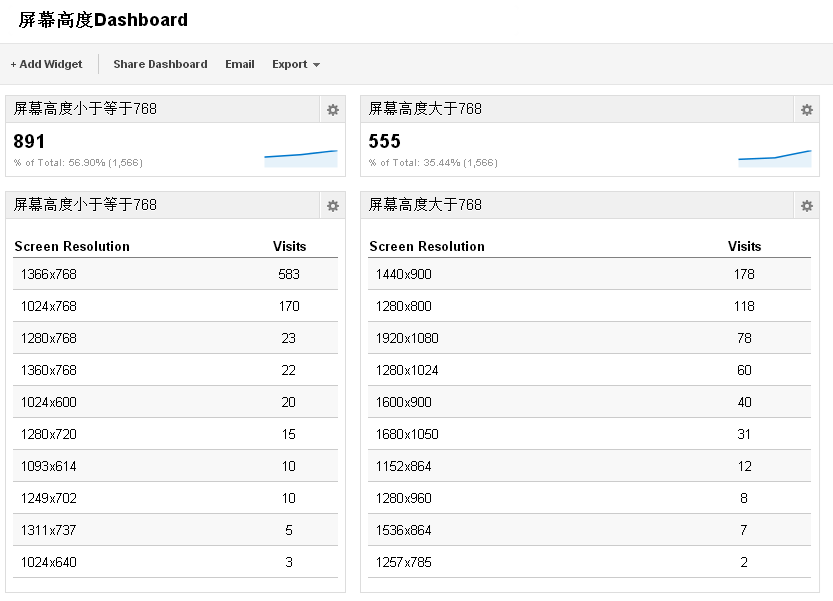
为了方便查看,我还做了个Dashboard,你可以点击添加:屏幕高度Dashboard

小结:
了解用户的屏幕分辨率,浏览器,操作系统等信息,有助于了解用户在使用我们的产品的体验和感受,方便改进和测试,从长远看不仅要考虑PC用户的体验,如果移动用户的比例在增加,还要有针对性的对移动设备做适配。
参考: