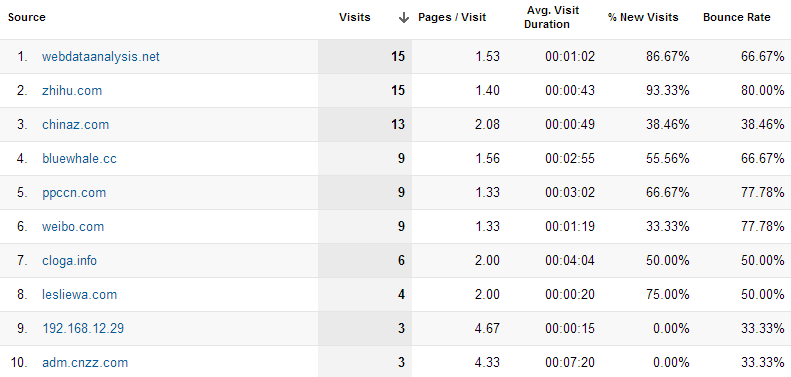
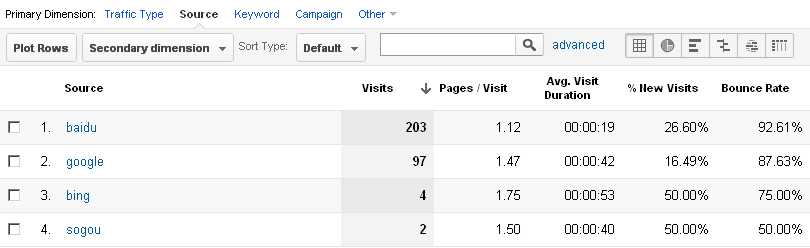
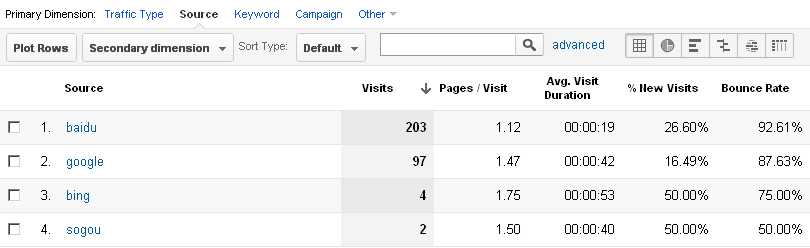
我们在GA的搜索引擎流量报表里可以看到:搜索引擎列表,以及查询关键字等信息。

在GA里,标记流量类型和关键字是在客户端ga.js里做的,简单的流程是这样的:
在ga.js里维护了一份:来源名称,查询字段 的列表:
search_engine_list = [
["baidu", "wd"],
["google", "q"],
["bing", "q"]
];
假设用户在百度查询:game,然后来到了你的站点,这时引用页地址是:http://www.baidu.com/s?wd=game,引用页的主机host是:www.baidu.com。
先检查主机host,看是否包含search_engine_list里的来源名称字符串,如果包含,检查引用页地址里是否包含对应的:wd 字段,如果包含,则获取对应的值。 对于我们这儿的搜索:来源类型为organic,来源为baidu,关键字为game。
那么如何知道ga.js里最新的搜索引擎列表呢?
首先获取并保存一份:http://www.google-analytics.com/ga.js
用记事本打开,搜索:baidu,这时会有一串长长的空格分隔的搜索引擎列表字符串,拷贝出来,然后手工换行一下,会得到这样的列表:
pchome:q
images.google:q
google:q
yahoo:p
yahoo:q
msn:q
bing:q
aol:query
aol:q
lycos:q
lycos:query
ask:q
netscape:query
cnn:query
about:terms
virgilio:qs
live:q
baidu:wd
……..
基本上国外的主流搜索引擎都在这个列表里了,国内的,只有百度在其中,那么如何添加国内的搜索引擎呢,最简单的做法是在ga的统计代码里添加以下内容:
_gaq.push(['_addOrganic', 'sogou', 'query']);
_gaq.push(['_addOrganic', 'soso', 'w']);
_gaq.push(['_addOrganic', 'gougou', 'search']);
_gaq.push(['_addOrganic', 'yodao', 'q']);
这样从:sogou,soso等国内搜索引擎过来的查询就能被正确标记出来了。
区分图片,视频搜索:
用过百度统计的用户知道,在百度统计的搜索引擎列表是可以区分:网页,视频,图片搜索的,这样如果你的站点以图片视频为主的话会很重要。
那么我们在GA里如何区分这部分流量呢?
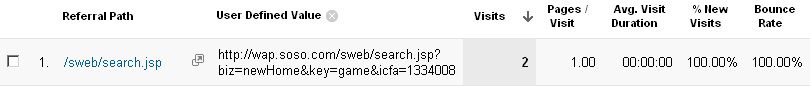
以百度视频搜索为例,当我们搜索game时,这时引用页地址是:http://video.baidu.com/v?word=game&ct=301989888&rn=20&pn=0&db=0&s=0&fbl=800,主机host是:video.baidu.com,查询字段是word。
这样只要在统计代码里加上如下内容即可:
_gaq.push(['_addOrganic', 'video.baidu.com', 'word', true]);
注意最后一个参数true,表示把该配置项插入到:search_engine_list列表的开头,否则的话,会被baidu匹配。
详细说明见:_addOrganic使用说明
完整的列表如下:
// baidu
_gaq.push(['_addOrganic', 'image.baidu.com', 'word', true]);
_gaq.push(['_addOrganic', 'video.baidu.com', 'word', true]);
_gaq.push(['_addOrganic', 'news.baidu.com', 'word', true]);
_gaq.push(['_addOrganic', 'baidu', 'word']);
// sogou
_gaq.push(['_addOrganic', 'pic.sogou.com', 'query']);
_gaq.push(['_addOrganic', 'v.sogou.com', 'query']);
_gaq.push(['_addOrganic', 'news.sogou.com', 'query']);
_gaq.push(['_addOrganic', 'sogou', 'query']);
// soso
_gaq.push(['_addOrganic', 'image.soso.com', 'w']);
_gaq.push(['_addOrganic', 'video.soso.com', 'w']);
_gaq.push(['_addOrganic', 'news.soso.com', 'w']);
_gaq.push(['_addOrganic', 'soso', 'w']);
// youdao
_gaq.push(['_addOrganic', 'image.youdao.com', 'q']);
_gaq.push(['_addOrganic', 'video.youdao.com', 'q']);
_gaq.push(['_addOrganic', 'news.youdao.com', 'q']);
_gaq.push(['_addOrganic', 'youdao', 'q']);
// gougou
_gaq.push(['_addOrganic', 'pic.gougou.com', 'search']);
_gaq.push(['_addOrganic', 'movie.gougou.com', 'search']);
_gaq.push(['_addOrganic', 'gougou', 'search']);
// google
// 修改域名为 images.google.*,现在默认的图片搜索的域名是 wwww.google.*
// 参考:http://productforums.google.com/forum/#!category-topic/analytics/discuss-issues-related-to-your-accounts-reports-and-data/5EWfEexJyUY
var ref = document.referrer;
if ((ref.search(/google.*source=images/) != -1)) {
var regex = new RegExp('.google.([^/]+)(.*)');
var match = regex.exec(ref);
_gaq.push(['_setReferrerOverride', 'http://images.google.' + match[1] + match[2]]);
}
_gaq.push(['_addOrganic', 'images.google', 'q', true]);
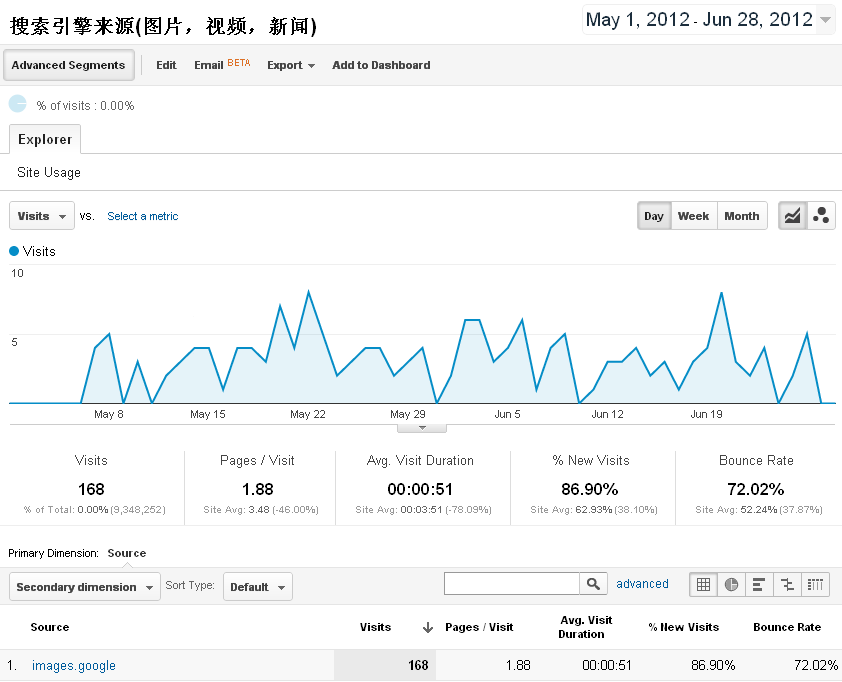
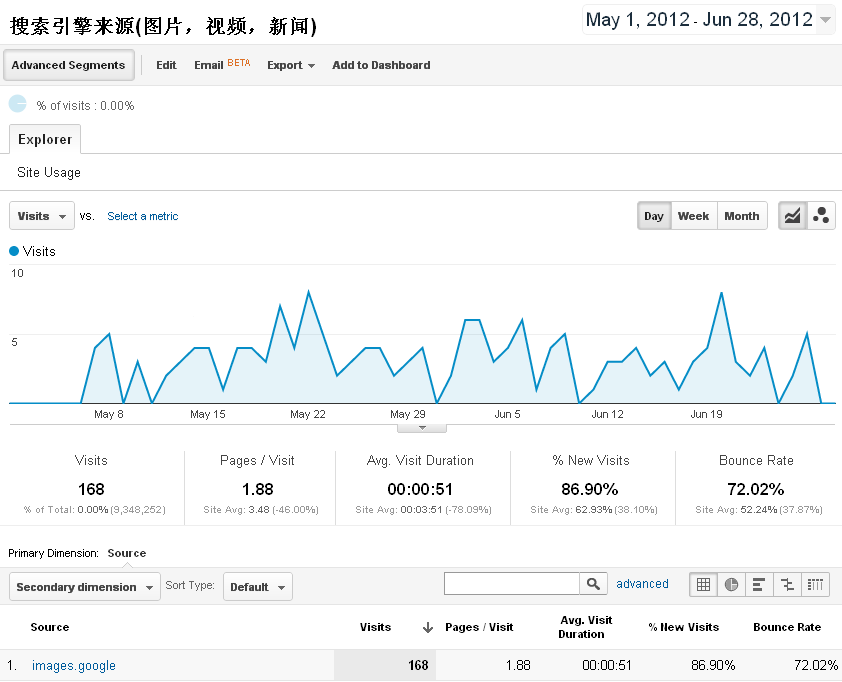
图片,视频,新闻搜索的自定义报表:
虽然标记了这些搜索引擎来源,但这儿的来源和关键字因为数据量小,很容易隐藏在网页搜索的内容里,最简单的办法是为这部分流量创建一个自定义报表。

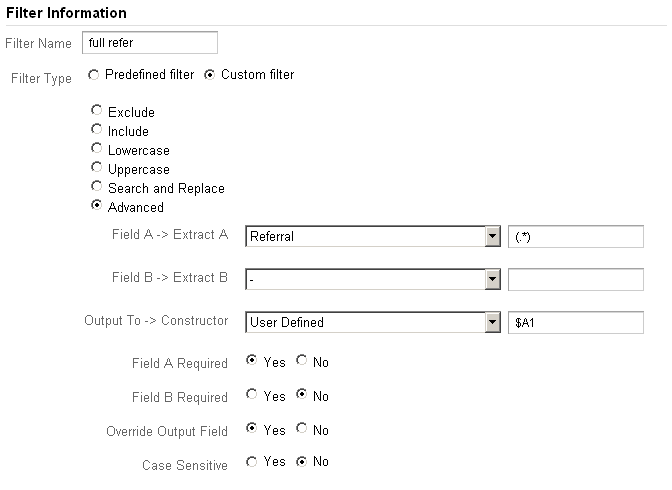
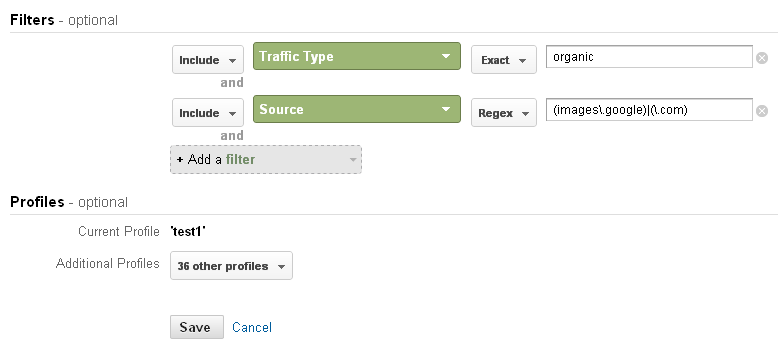
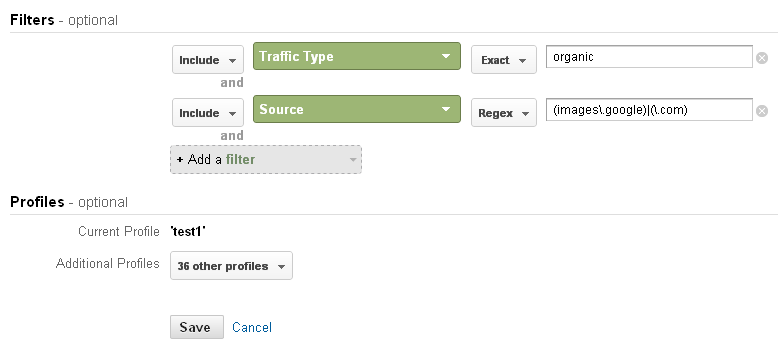
筛选条件是:
Traffic Type = organic
Source = (images.google)|(.com)

共享地址:
添加该自定义报表到GA