通用分析衡量协议介绍
基于衡量协议跨多种设备和平台整合数据,利用通用分析中的衡量协议,您可以从任意设备收集数据并将传入的数据发送到您的 Analytics(分析)帐户,这样,您不仅可以跟踪网站中的互动情况,还可以跟踪网站之外的互动情况。另外,利用新版 analytics.js 代码和衡量协议中全新的开发者参考库,您可以了解用户与所有设备(包括智能手机、平板电脑、游戏机甚至数字设备)互动的方式。
跨设备跟踪
背景
用户会在多台电脑和移动设备上访问我们的站点,完成购买转化。 一个常见的场景,用户白天在公司电脑搜索:流量的秘密,来到亚马逊图书介绍页。晚上在家里电脑搜索:亚马逊,然后做了站内搜索,完成购买。 这时如果是基于默认的浏览器Cookie,我们会认为今天有2个访客,其中完成购买转化的访客来源是:搜索引擎,关键字是品牌关键字:亚马逊,购买前的访问次数是:0次,即做为新访客,直接下单购买。 这对于网站流量分析,转化分析,甚至广告投放等,都会造成误导,因为GA中提供的多渠道分析的:转化路径,转化前访问次数,天数等,都是依赖浏览器的唯一访客ID的。
跟踪思路
首先,如果用户没有登录的话,我们是无法完成跨设备跟踪的,假设是登录的情况,我们看一下在UA中的跟踪实现。
在UA跟踪中,只保留最基本的唯一访客ID Cookie,不再依赖客户端Cookie记录:首次访问时间,来源,自定义变量等信息,相关的计算放在了服务器端去做,这就给:跨设备跟踪,跨域跟踪提供了便利,只要能传递:访客ID到多台设备即可。
代码实现
UA的跟踪代码定制是支持指定唯一访客ID的。
相关说明:https://developers.google.com/analytics/devguides/collection/analyticsjs/field-reference
ga('create', 'UA-XXXX-Y', {
'clientId': '35009a79-1a05-49d7-b876-2b884d0f825b'
});
这样的话,最简单的方式是,如果登录用户,就指定唯一访客ID为:用户登录名,或业务系统的用户数字标识,或为了保密,取登录名哈希。
通过这样的方式,记录和跟踪所有登录用户的跨设备访问。
完善与补充
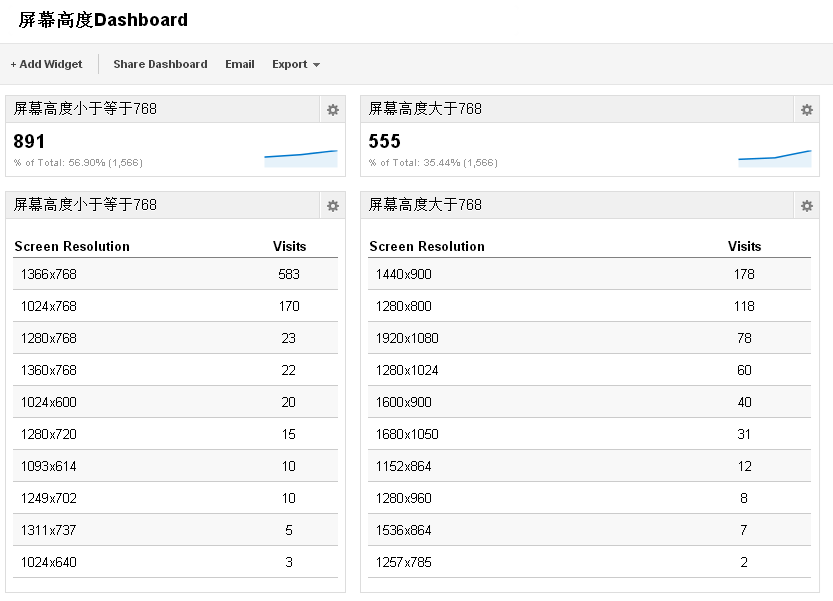
通过指定登录名做为:唯一访客ID,虽然解决了登录用户的跨设备跟踪,但我们在同一个网站域下,还是需要跟踪匿名用户的行为,或匿名用户先访问首页,然后登录,再购买的情况,最简单的方式,我们需要收集2套用户访问数据:全部用户的,登录用户的。
代码实现
在UA中,默认的cookie名是:_ga,但支持指定新的cookie名,即:多个cookie名,多个Tracker。
相关说明:https://developers.google.com/analytics/devguides/collection/analyticsjs/domains
ga('create', 'UA-XXXX-Y', {
'cookieName': 'new_cookie_name',
'cookieDomain': 'mynew.domain.com',
'cookieExpires': 60 * 60 * 24 * 28 // Time in seconds.
});
对于我们的需求,只要这样做即可:
// 加载analytics.js代码
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
// 默认的全站跟踪
ga('create', 'UA-1111-1');
ga('send', 'pageview');
// 判断是否登录,这儿的user_login_name变量值,由网站开发人员负责提供
if (user_login_name != '') {
// clientID 指定用户名或用户名数字哈希
ga('create', 'UA-1111-2', {
'name': 'login_user',
'clientId': user_login_name,
'cookieName': '_ga_login_user'
});
ga('login_user.send', 'pageview');
}
这样就互不干扰了。
别的思路与实现:
- 只要用户在一台机器上,做了登录操作,就用:登录用户标识 替换唯一访客ID。
- 自己记录:登录用户标识与首次访问时的匿名ID的关联,用户在其他设备登录时,就用记录的匿名ID覆盖,这是基于这样的考虑,用户第一次来到网站总是匿名情况,然后完成注册,登录,然后在多台设备登录访问,因为UA并没有默认的后台或API支持,所以实现起来会复杂。
匿名访客ID传递: A:匿名 -> 登录 -> 记录访客与guestID_001 B:匿名 -> 登录 -> 使用:guestID_001 覆盖,以后一直保持,退出登录也保持,直到用别的用户名登录
优点:以后:A,B 两台机器的访问都会关联起来。 缺点:丢掉在B机器,第一次登录前的:来源与页面访问,会计算为:1个匿名的访客,和1个登录的访客的。
总结
新版UA的设计和实现更为灵活,对跨设备访问提供了更好的支持,把数据提交部分的协议也标准化,方便大家的定制和移动App,服务器端数据提交,另外,自定义维度与指标,在业务跟踪与分析时,也更为方便。